شناسایی فونت سایت با استفاده از فایرفاکس
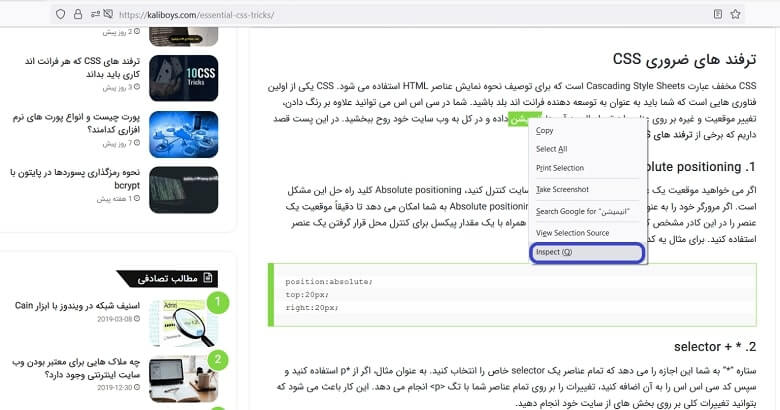
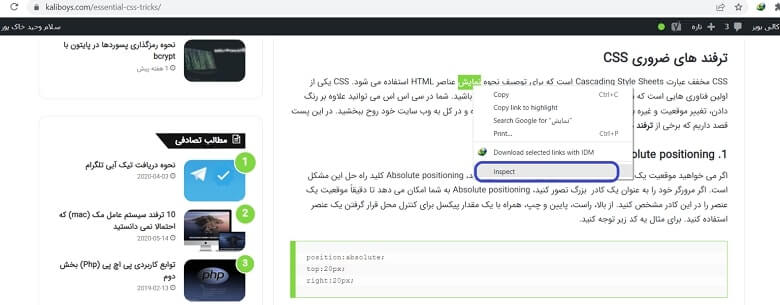
برای این کار ابتدا وب سایتی که قصد شناسایی فونت آن را دارید را از طریق مرورگر فایرفاکس باز کرده و بر روی متنی که می خواهید فونت آن را شناسایی کنید، کلیک راست کنید. از منوی زمینه بر روی گزینه آخر که Inspect Element می باشد کلیک کنید. با این کار قسمت Developer Tools در پایین صفحه باز می شود.

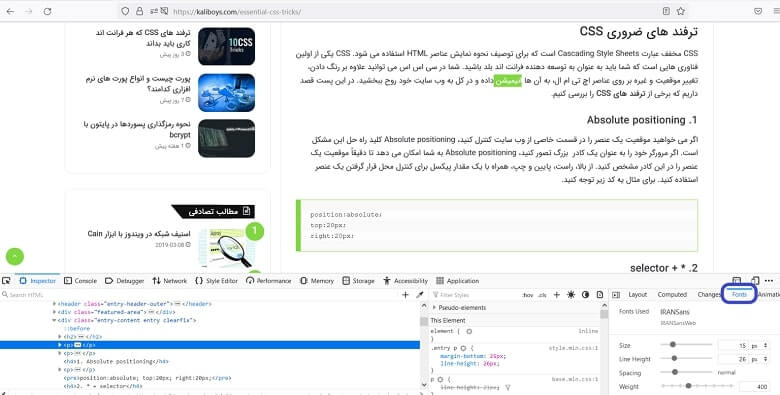
به دنبال تب Fonts بگردید که در گوشه سمت راست قسمت ابزارها قرار دارد.

در این قسمت مرورگر فایرفاکس نام فونت، اندازه، ارتفاع خط، فاصله، وزن را نمایش می دهد.

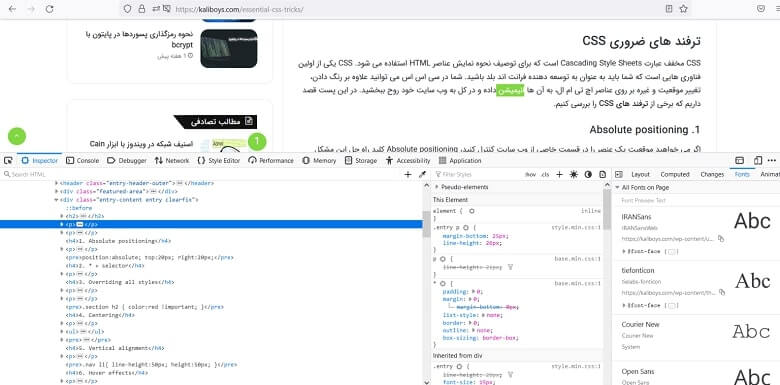
اگر در تب فونت ها به پایین اسکرول کرده و روی گزینه All Fonts on Page کلیک کنید، این برگه تمام فونتهایی که در صفحه فعلی پیدا شدهاند را نمایش دهد. علاوه بر این، فایرفاکس پیش نمایشی از هر سبک فونت را نیز به شما نشان می دهد.
شناسایی فونت وب سایت با استفاده از Chrome
در این مورد هم همانند روش قبلی روی متنی که میخواهیم فونت آن را شناسایی کنیم کلیک راست کرده و گزینه Inspect Element را میزنیم. مرورگر کروم ابزارهای Developer را در سمت راست صفحه بارگیری می کند.

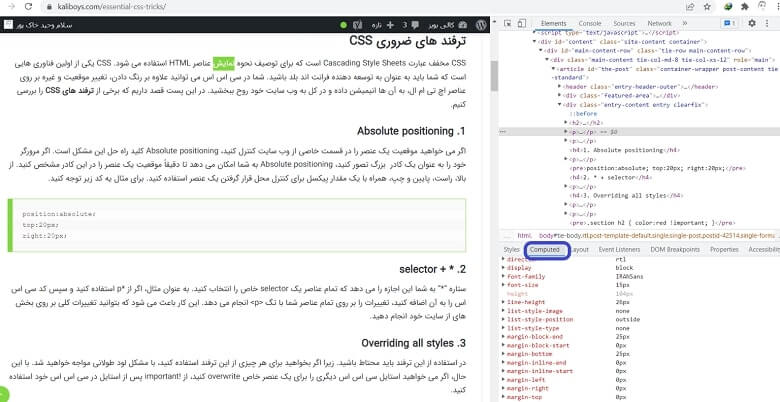
سپس بر روی تب Computed کلیک میکنیم تا خانواده فونت، اندازه فونت و غیره را نشان دهد.

مرورگر نوع فونت، اندازه، سبک، ارتفاع و گزینه های دیگر را نمایش می دهد. به نظر می رسد در کروم مانند فایرفاکس راهی برای نمایش اطلاعات مربوط به تمام فونتها در صفحه وب وجود ندارد.
پس از پیدا کردن فونت وب سایت، می توانید برای دریافت آن از وب سایت های شخص ثالث اقدام کنید. اگر مراحل بالا را پیچیده میدانید، میتوانید از افزونه ای مانند Font Finder استفاده کنید.